EC2에서 nginx로 웹페이지 배포하기
내가 기억하려고 정리하는 글
최근 프로젝트에서 웹 프론트를 맡게 되어서 React를 하게 되었다.
React가 처음이었던 내가 헤맸던 부분들을 정리해보고자 한다.
👩🏻💻웹 페이지를 원격으로 어디서나 띄우려면 어떻게 해야할까?
간편한 방법으로는 S3나 EC2를 통해 배포하는 방법 두가지가 있는 것 같다.
나는 EC2로 배포하는 방법이 더 편한 것 같아서 선택하였다.
그냥 웹 서버 배포하듯이 배포하는 것이 아니라 nginx를 사용하여 배포할 수 있다.

시작
1. 자신의 웹 프로젝트 압축 파일을 ec2 서버에 업로드한다.
$ scp -i [pem 파일 경로] [압축한 파일 이름] ubuntu@[ec2 인스턴스의 퍼블릭 DNS]:~/[ec2에 저장할 경로]
옆의 링크를 참고하여 1단계 ~ 3단계까지 완료하면 된다. 참고하기
2. ec2 서버에 nginx를 설치한다.
$ sudo apt-get install nginx
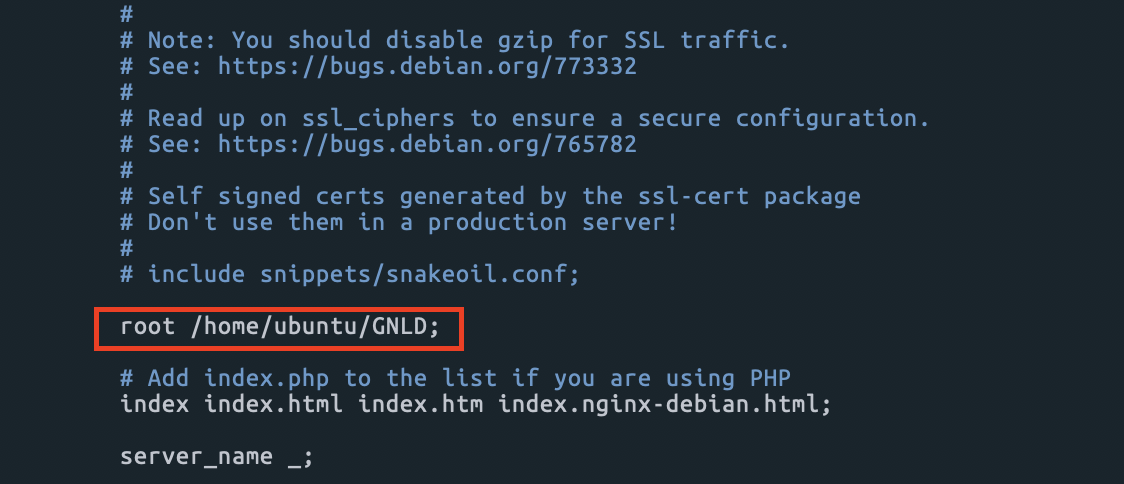
3. /sites-available로 가서 default 파일을 수정한다.
$ cd /etc/nginx/sites-available
$ vi default
- root 이후의 경로를 자신의 프로젝트 경로로 수정해준다.
4. nginx 재시작하기
$ sudo service nginx restart
5. 완료!
이제 EC2 퍼블릭 dns 주소로 접속하면 웹페이지가 잘 뜨는 것을 볼 수 있다.
혹, 안된다면 포트 번호가 EC2 인바운드 규칙에 설정되어있는지
확인해보는 것이 좋다!
참고 링크 : ec2에서 nginx 설치한 뒤 웹페이지 배포


댓글남기기